 |
| gambar by tutortatut.com |
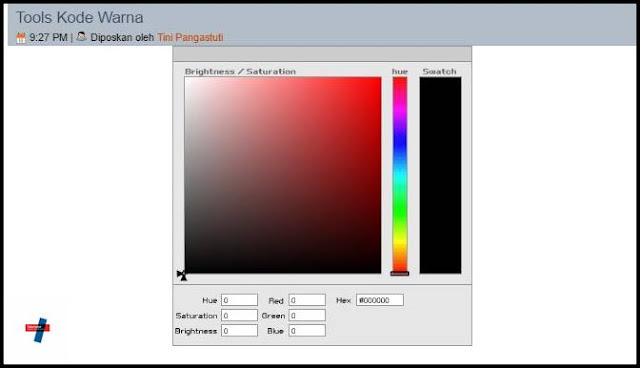
Kode warna adalah salahsatu kode yang bisa di gunakan untuk pembangunan website ataupun blogger dengan mencari kode yang bisa anda gunakan untuk menampilkan warna HTML seperti contoh #000000 mungkin kode tersebut jika di tampilkan dalam sebuah kode akan menjadi warna HITAM atau black, jika anda kebingungan untuk mencari kode warna bisa di dapatkan dengan Contoh demo di bawah ini :
Dalam artikel kali ini saya akan memberikan Tutorial pembuatan Tools kode warnadengan cara Sedehana ini dalam pembuatanya, mungkin kebanyakan para developer blogger atau website sering mengunjungi tools yang di cari di search google , namun Tutorial ini bisa sedikit membantu cara membuatnya.
1. Buka blogger anda ( blogger.com)
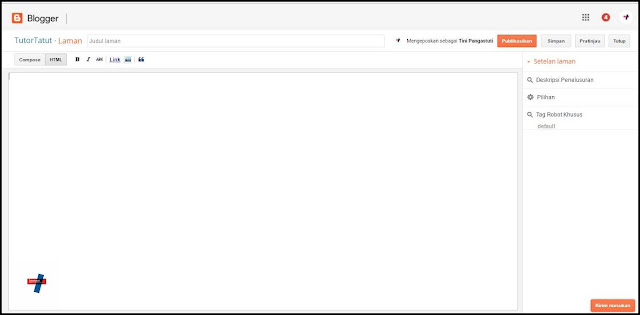
2. masuk ke laman dan pilih mode HTML seperti gambar di bawah ini :
 |
| gambar by tutortatut.com |
<div class="color-code">
<div class="color-responsive">
<div style="text-align: center;">
<div style="text-align: center;">
<object data="http://www.2createawebsite.com/build/color.swf" height="420" width="420"></object>
</div>
</div>
</div>
</div>
<div class="color-code">
<div class="color-responsive">
<div style="text-align: center;">
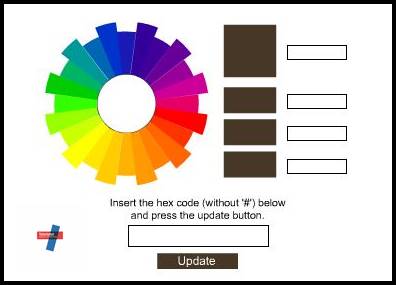
<object data="http://www.2createawebsite.com/build/col.swf" height="420" width="420"></object>
</div>
</div>
</div>
<div id="wct_powered_by">
<div style="text-align: center;">
<b><span style="color: purple;">Powered by ♥ <a href="http://toolshtml.blogspot.co.id/" target="_blank">TooolsHtml</a></span></b></div>
</div>
Baca juga Artikel Seru lainya :
- Cara membuat Tools parse HTML di blogger
- Apa iitu guiding Block
- Cara edit Template dengan Live HTML
- 5 aplikasi Android penghasil Pulsa terbaik.
- Cara hosting file CSS dan java Melalui Github
- Cara mengaktifkan adsense penelusuran
- Kegunaan Robots Txt dalam blogger | penting untuk SEO
 |
| gambar by tutortatut.com |
Setelah anda pastekan Sev Laman yang anda buat dan lihat hasilnya mungkin akan memberikan paduan kode HTML dengan dua Kolom yang bisa anda gunakan dan yang terpenting bisa bekerja dengan benar dan di gunakan untuk anda ataupun pengguna blogger lainya. sekian artikel yang saya buat semoga bermanfaat jangan lupa komentar dan follow web kami ini Tanks salam @blogger.
